🎉 72% Off Black Friday Sale Ends in 🎉
- 00Hours
- 00Minutes
- 00Seconds
Make Designs you can feel Proud of
Get UI Pedia at 60% Off
Make Designs you can feel Proud of
Get UI Pedia at 60% Off
PRESENTING
INTRODUCING

630+ Pages with detailed
and well-orgainsed lessons
Made with the help of
professional designers
Limited Offer:- $35
Original Price:- $90

630+ Pages with detailed
and well-organised lessons

Made with the help of professional
designers
“Learning UI Design might be DIFFICULT, but NOT when you have
UI Pedia Designing E-book that teaches everything from
BASIC to ADVANCED.
“Learning UI Design might be DIFFICULT, but NOT when you have UI Pedia Designing E-book that teaches everything from BASIC to ADVANCED.

Trusted by Designers all over the world
-
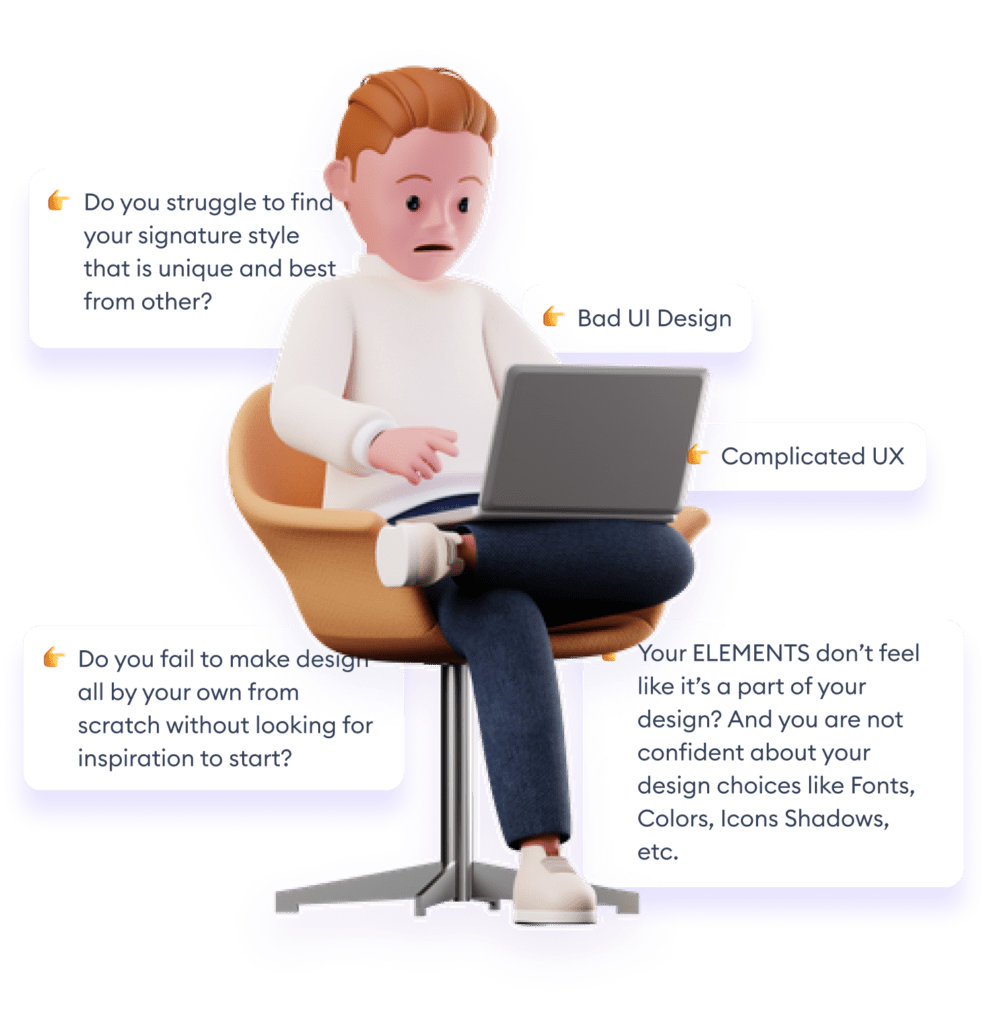
Do you struggle to find your signature style that is unique and best from other?

-
Bad UI Design

-
Do you fail to make design all by your own from scratch without looking for inspiraton to start?

Are you struggling to make your design look practical and appealing?


-
Your ELEMENTS don’t feel like it’s a part of your design? And you are not confident about your design choices like Fonts, Colors, Icons Shadows, etc.

-
Complicated Ux

-
Or do you end up making an exact copy of the design you took as an inspiration?

As a beginner, you may find yourself in these situations, doubting your knowledge. But let me tell you that it's completely normal. Everyone who just started gets through the same situation.
Good thing is that there's a solution to this...
You just need a perfect guide that helps you from beginner to advance level of designing
And that’s why we created UI Pedia
And that’s why we created
UI Pedia

UI Pedia - A Complete UI Design Guide
-
630+ pages that guides you from beginner to advance level of designing, so that you don't miss anything.

-
A well-labelled and organized eBook that let's you read and understand it like a story.

-
Made with the help of professional designers who are already doing great in this field.

Here’s how it will help you in your design building process
It took us really a long time to make UI Pedia as we wanted to cover all the major and minor topics, and we made sure that we utilize every minute of it and bring you the best guide you'll ever find.

FUN FACT:
UI Pedia is not alone!
Get these awesome resources for FREE


1. 101 Dos and Don'ts For UI Design (FREE)
-
Small changes creates bigger impact at the end

-
Never miss those detail with the help of our 101 Dos & Don’ts for UI Design

-
This book has 101 Design tips that will help you strengthen your fundamental knowledge about UI Design

2. What to do Next (FREE)
-
Assume you’ve learnt everything from our UI Pedia and you are confident about your designs. BUT....... What’s Next?

-
Your skill is of no worth if you don't know how to monetize it.

-
This freebie provides a comprehensive education on the procedures and alternatives available to you after studying UI Designing. Reading "WHAT TO DO NEXT" will unlock the entry gate to your desired destination.





3. Psychology of a User (FREE)
-
People ignore Design, that ignores people.

-
This book is a perfect guide if you want to understand the Physchology of a user, so that you can consider the users' problem and solve those in your designs.

-
Learn how a user thinks and reacts to a good design and a poor design.

Let’s sum up!
This is all the stuff you get with UI Pedia

630+ pages eBook guides you from beginner to advance level of designing, so that you don't miss anything will help you strengthen your fundamental knowledge about UI Design
-
Free 101 Dos & Don'ts that will help you strengthen your fundamental knowledge about UI Design

-
Free What To DO Next will unlock the entry gate to your desired destination.

-
Free Psychology of a User helps you to understands users behaviour and make high converiting UI Designs.


Helpful for Beginners as well as for Experienced designers

Tips & Tricks in
between every chapter
Helpful for Beginners as well as for Experienced designers
Tips & Tricks in between every chapter
Original Price:- $90
Early Bird Offer:- $35
But don’t take only our words
Here's what other creators say about this ebook
But don’t take only our words, Here's what other creators say about this ebook






Let's see what you’ll learn from UI Pedia.
Here are the list of chapters
Let's see what you’ll learn from UI Pedia. Here are the list of chapters


- 1. Introduction
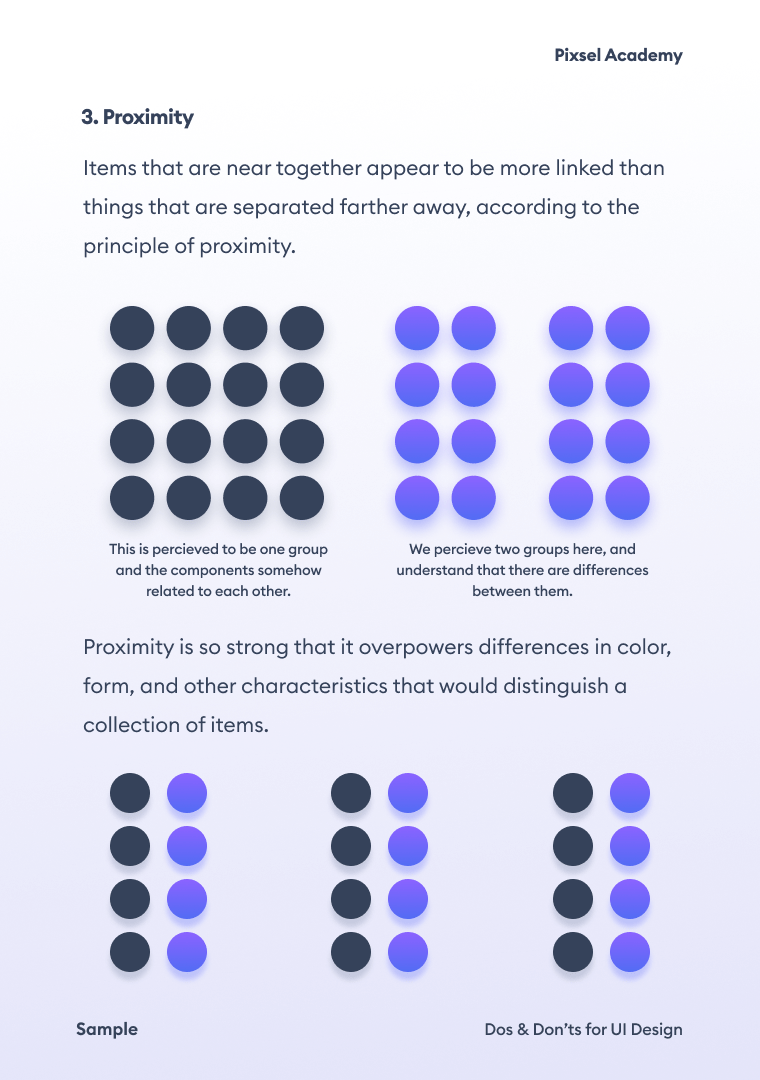
- 2. UI Principles
- 3. Design Basics
- 4. Soft Skills
- Bonus
A UI or UX Designer’s work responsibilities varies in different ways. There are a lot of things that every designer must know about the two. You are going to learn various points regarding the same.
Alignment is crucial for UI since it organizes items, which makes it easier to understand and encourages user involvement. They provide our designs a visual framework that makes them logical and consistent across many platforms and devices. Learning alignment helps you create a better aligned design that can give you the perfect design that you are carving for.
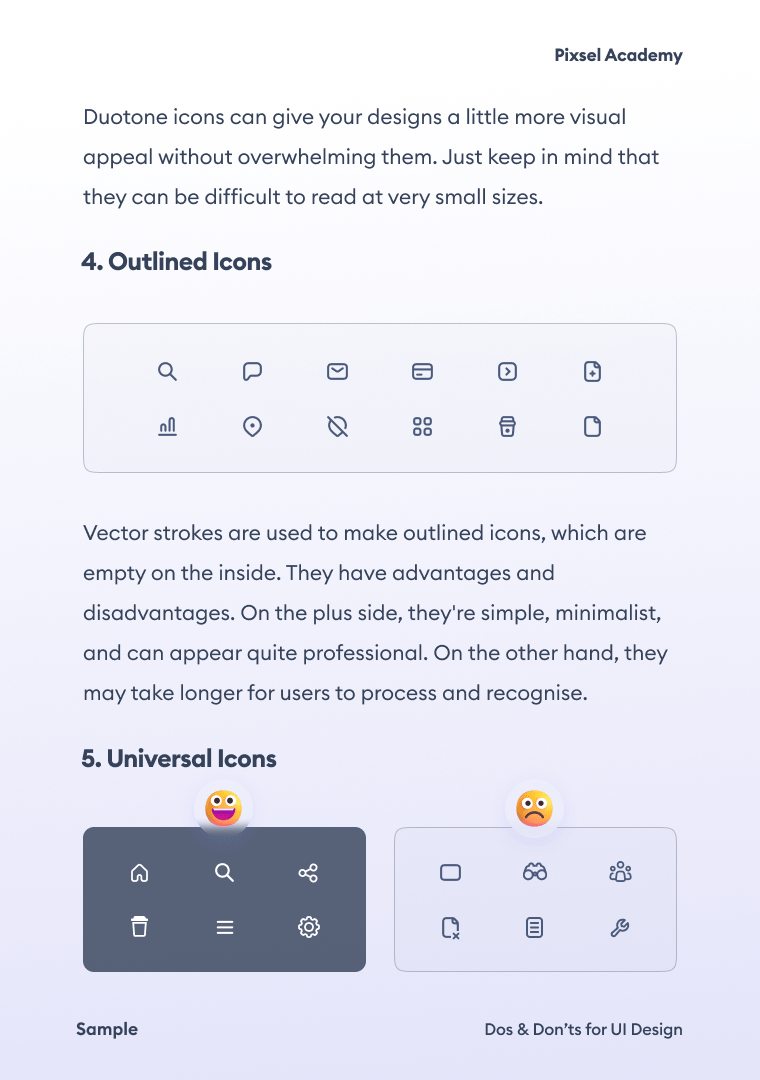
Icons are visual icons that are most commonly used to represent items and actions that users may interact with or manipulate. There are many types of icons that you may or may not be aware of. In the chapter of icons, you will learn everything about it.
Having just designing skills is not going to help you in your career. There are various skills outside the designing that matters to grow. Soft skills are the skills that help you enhance the power of thinking and your vision toward taking design as a career. Follow the chapter to get to know about those skills.
Trying to get a design education from design articles is like trying to eat a meal of crumbs. Consider this BONUS CONTENT to be the hub of a wheel of information, tools, links, and ideas that will help you get started with UI design.
+ Still more topics on Freeebies you get with this.
Still in doubt?
You can check some demo pages here
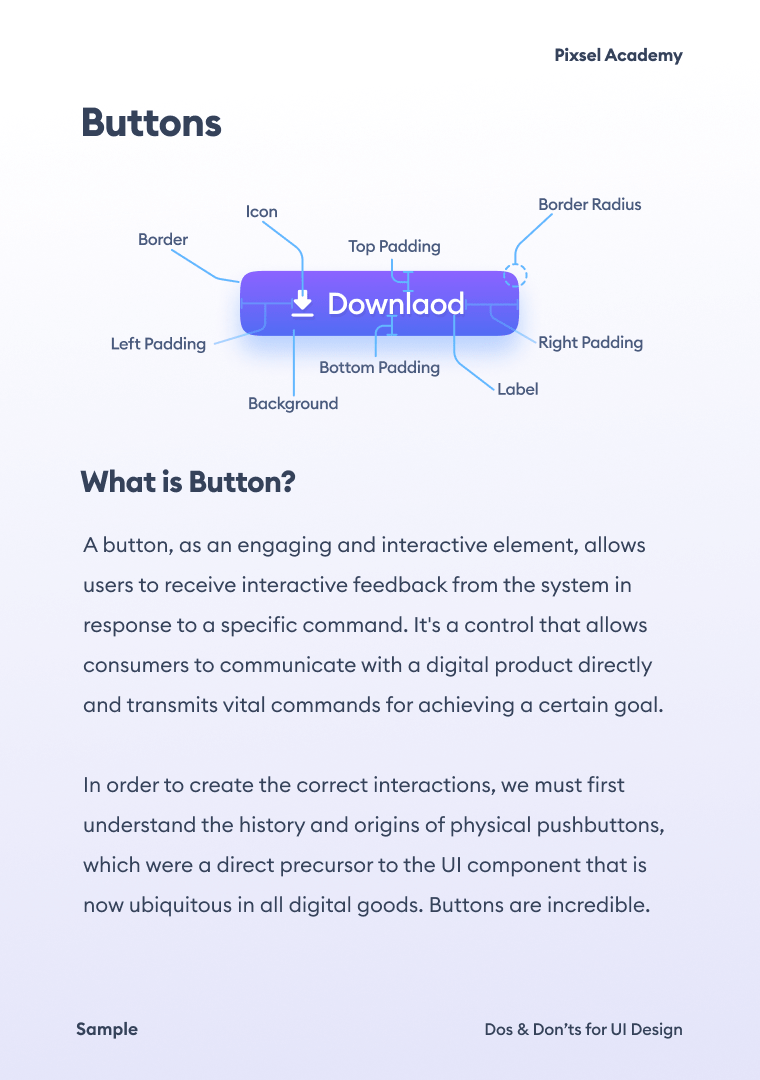
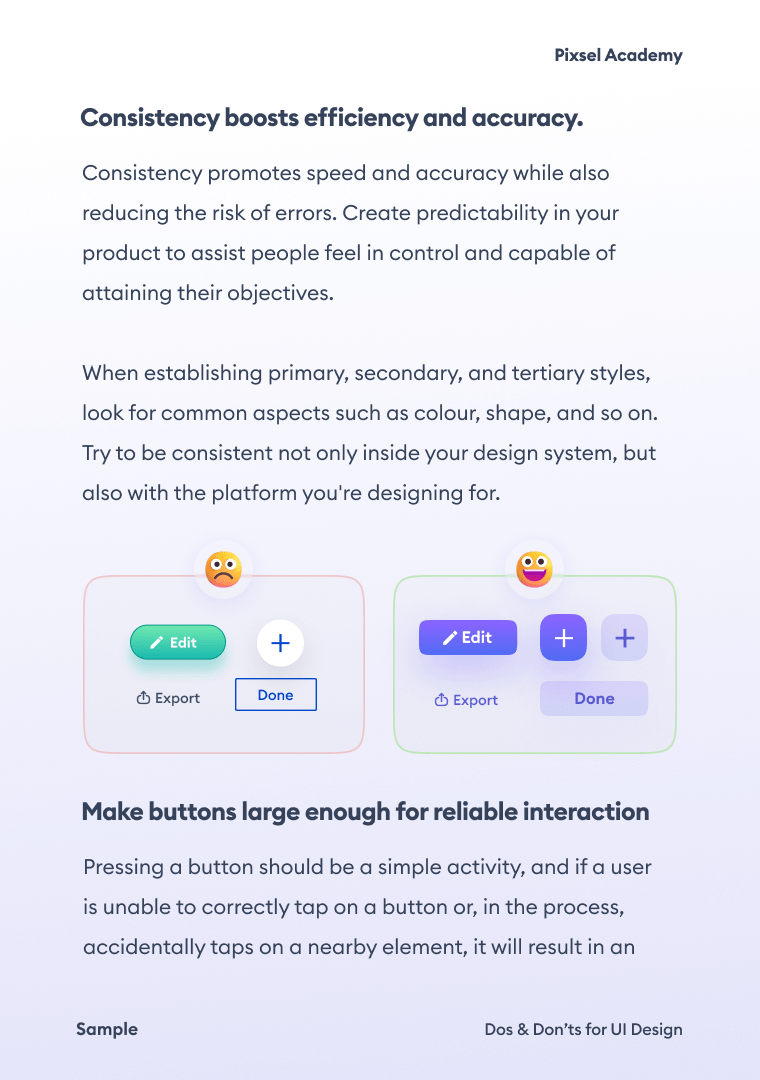
These are a few pages of the UI Pedia eBook. You can take these as a reference so that you can be sure about getting it.
Why we created UI Pedia?


As you all know, we have an Instagram channel @pixselacademy where we share UI design tips and tricks. We try to provide knowledge to help designers clear their concept and developed a better understanding on how to design interfaces that creates good impression on users.
But we often get Emails and DMs from designers all over the world asking us for a detailed course, guides, coaching or an ebook that will help them to learn UI design from basic and take it to the advance level. If we sum up, all you need is an encyclopaedia of UI design. And here's where the journey of UI Pedia started.

Get yourself UI Pedia at
60% Discount offer for a limited period
630+ pages eBook guides you from beginner to advance level of designing, so that you don't miss anything will help you strengthen your fundamental knowledge about UI Design.
-
Free 101 Dos & Don'ts that will help you strengthen your fundamental knowledge about UI Design

-
Free What To DO Next will unlock the entry gate to your desired destination.

-
Free Psychology of a User helps you to understands users behaviour and make high converiting UI Designs.

You'll get a 60% Off if you Buy Now!
Still not convinced?
Here's what our buyers say about the UI Pedia




Here’s where everything
gets Interesting!!!

One time Purchase
=
Life-time Free Updates
This UI Guide will NEVER get OLD!!
We will keep on updating UI Pedia and add latest Tips and Tricks to it. Also, we’ll add more Freebies to the Bundle.
And you just have to only once.
Supported by companies like:
Here are some
Frequently Asked Questions
There is nothing in this Designing book that you won’t understand, even if you are a beginner. This book is made to take your designing skills from basic to advance level no what at what stage you are as a producer.
You have to enter your correct email address while purchasing.
Once you purchased it you will be redirected to the Download Page and also an email will be sent to that email address.